Introduction
After a successful integration to WebPAY with the DEMO details, each merchant is required to request a test of the integration from Interswitch. This is to ensure the integration standard quality and security requirements. The requirements are details in a Do-It-Yourself (DIY) document sent to each new customer. The DIY document contains 10 Compulsory items and 8 Optional items. Click here to download a copy of the DIY Document.
Download Merchant Do-It-Yourself (DIY) Document
Compulsory Items (Items 1 – 10)
Items 1 – 10 must be achieved before any integration can be certified and taken live.
- Requirement:- You must have the InterSwitch logo on your site to differentiate our payment services from other ones you might have
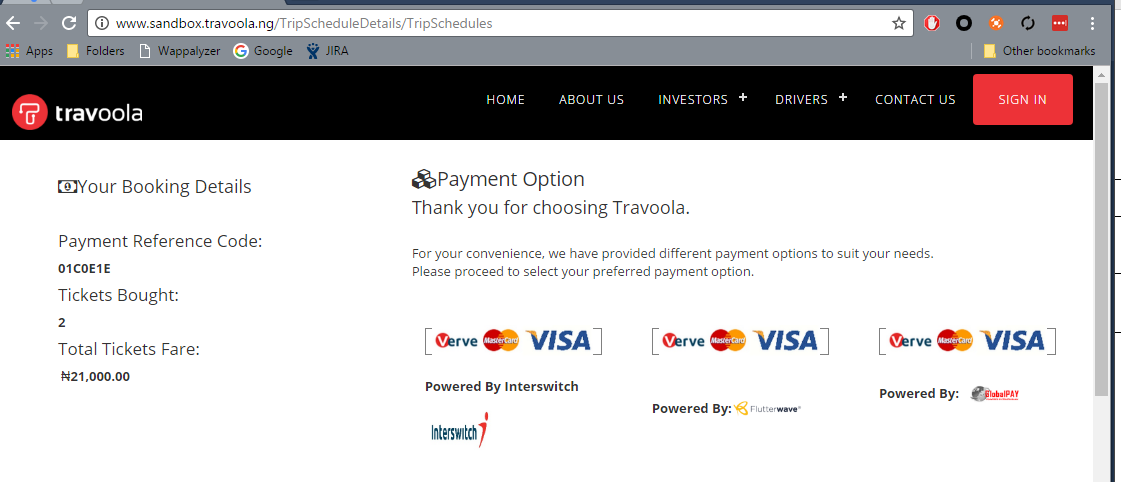
This is to ensure paying customers are aware of the cards accepted on your website
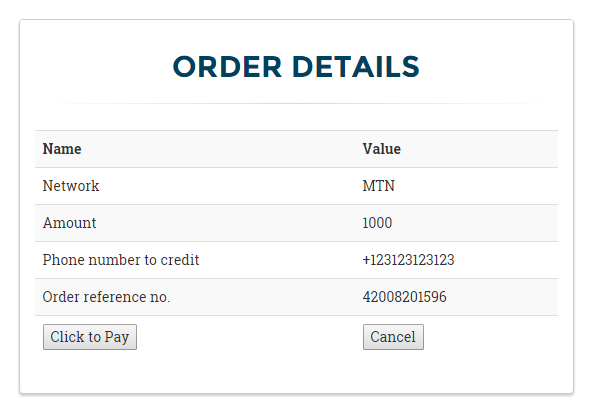
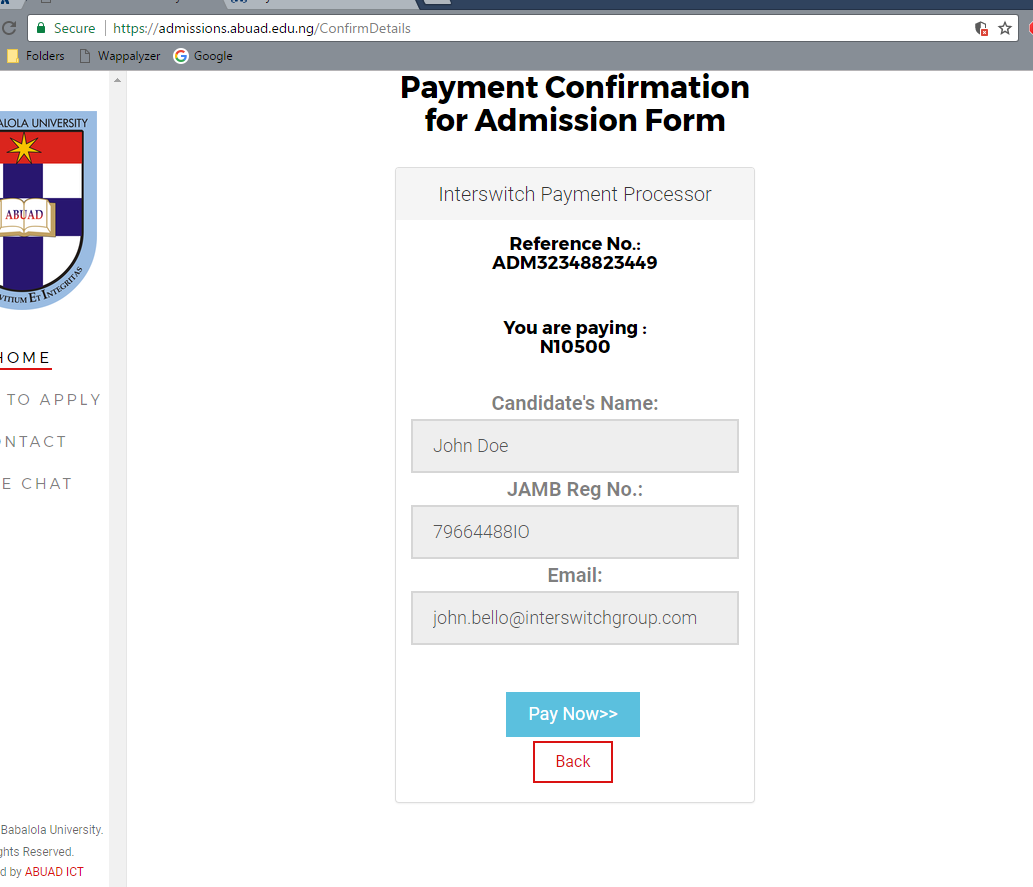
- Is the customer aware of the total amount he/she will be debited of before loading the payment page? Always inform the customer duly
Inform the customer of the total amount of goods or services being purchased. This is equivalent to the amount being passed to the gateway (converted to Naira).
- Are customers on your website registered? If no then you need to communicate their transaction reference number to them before they make payment so that they will have a reference value in case they have issues with their transactions. You should send a mail, text or you could print these details for them on the website with eye-catching prompt to note them.


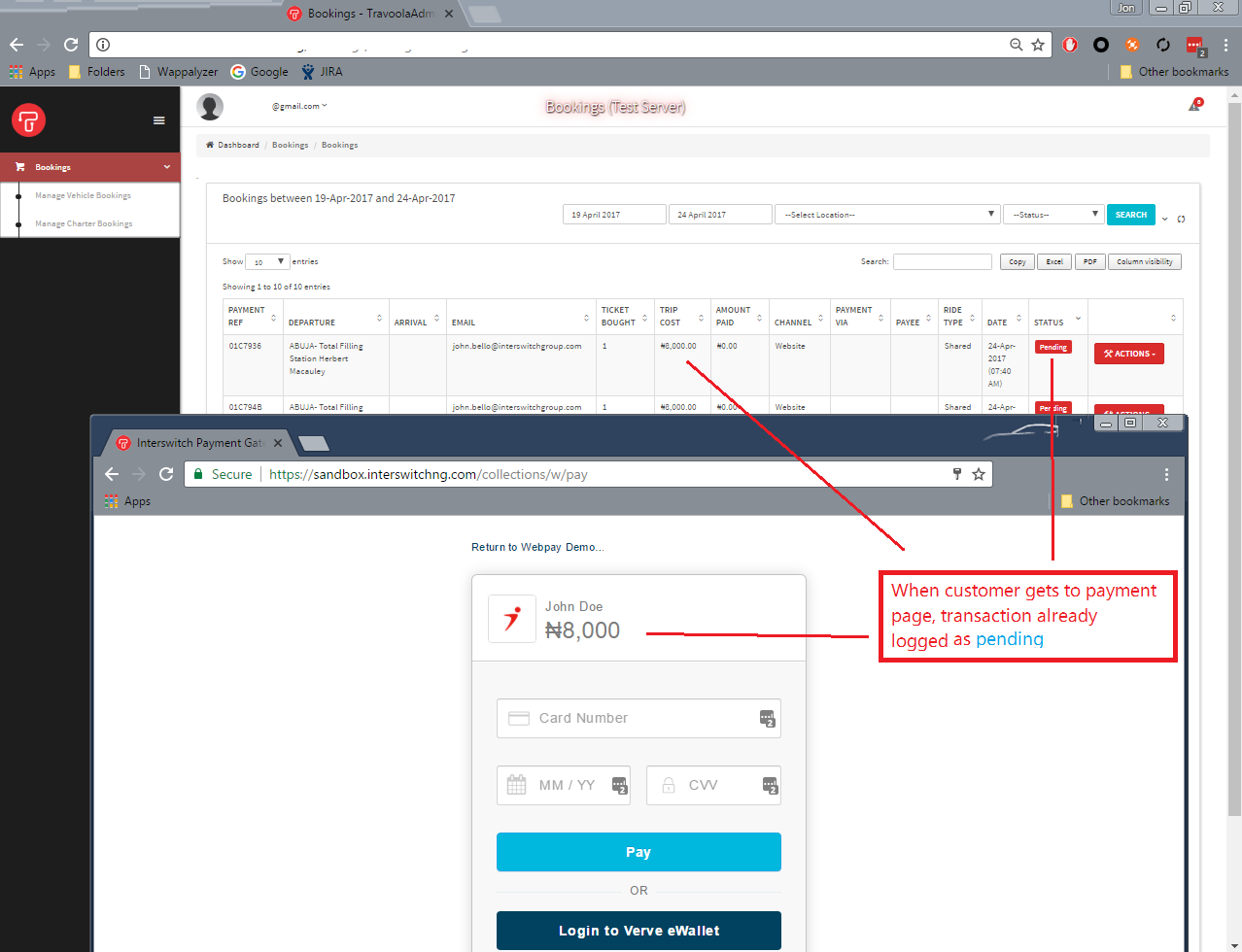
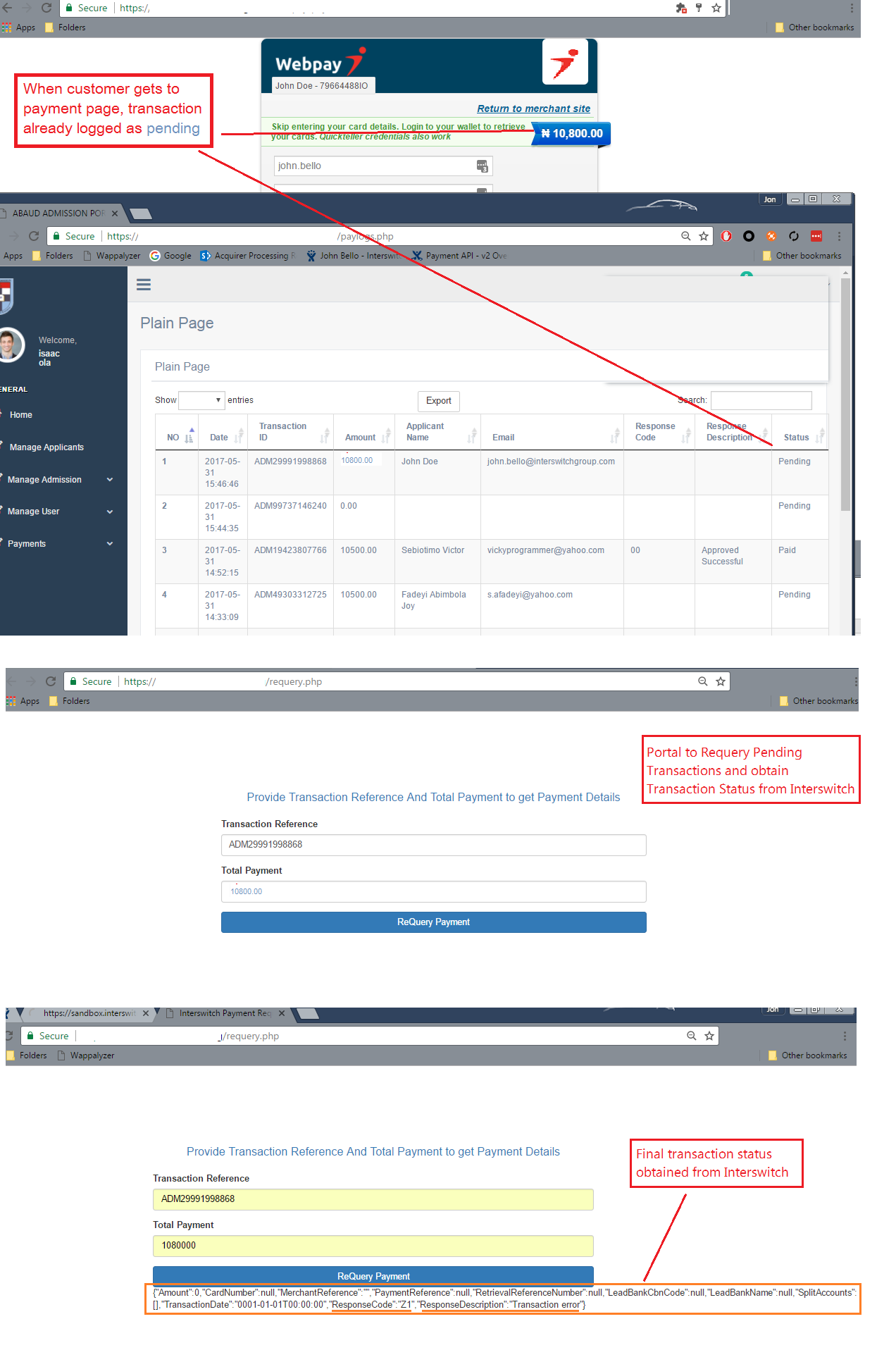
- When the payment page loads up, confirm that the amount displayed is correct.

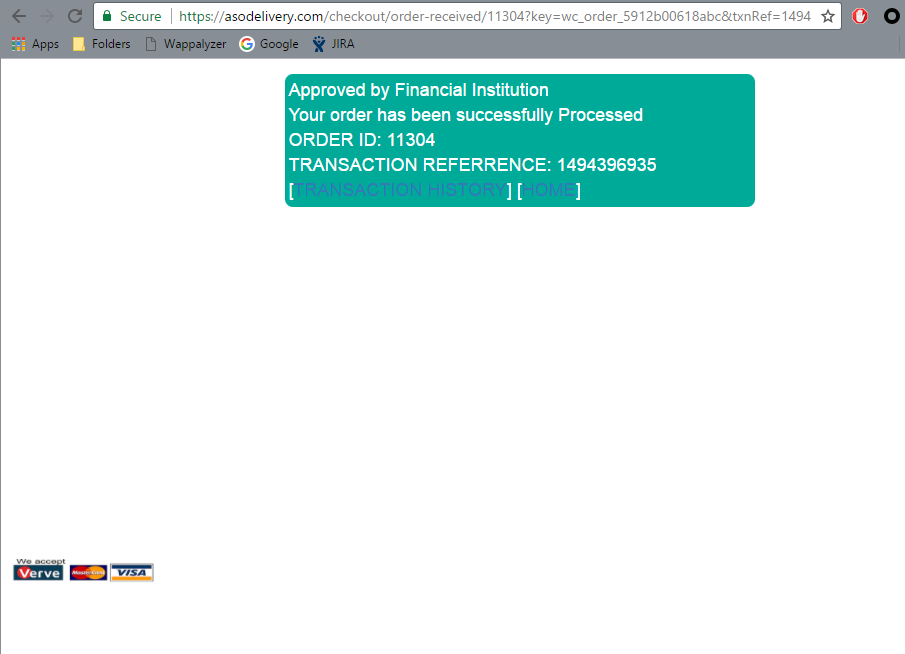
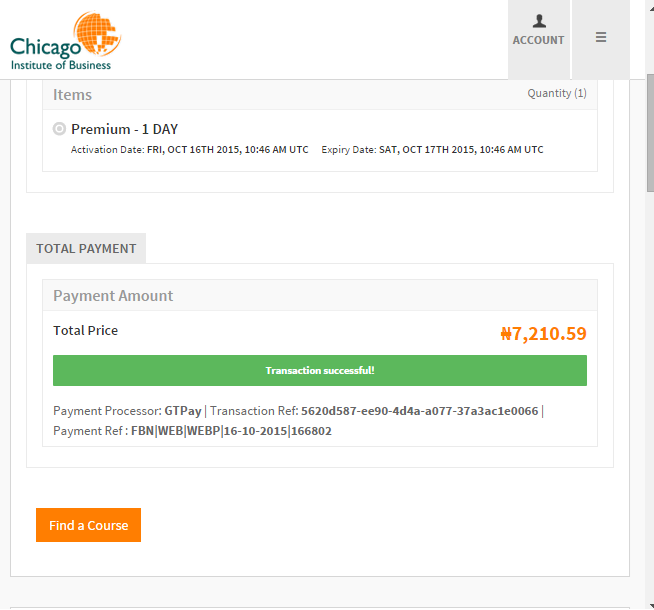
- After a transaction had been processed, certain information needs to be displayed to the customer. They include the following
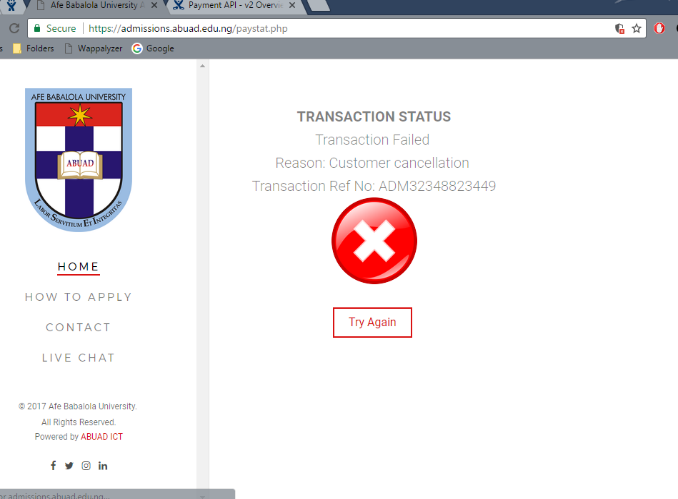
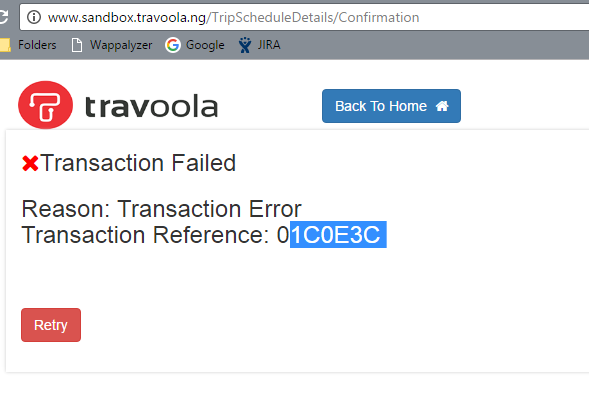
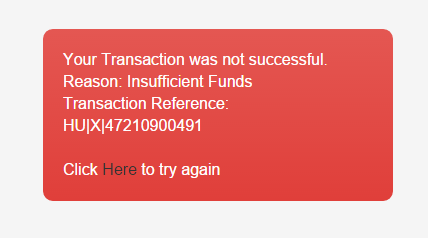
a. The transaction status in a very friendly way. For example, rather than just have “Insufficient Funds” as a response, you should have something like “Your transaction was not successful. Reason: Insufficient Funds”. This is more descriptive.
b. The transaction reference number which you sent to WebPAY for that transaction.
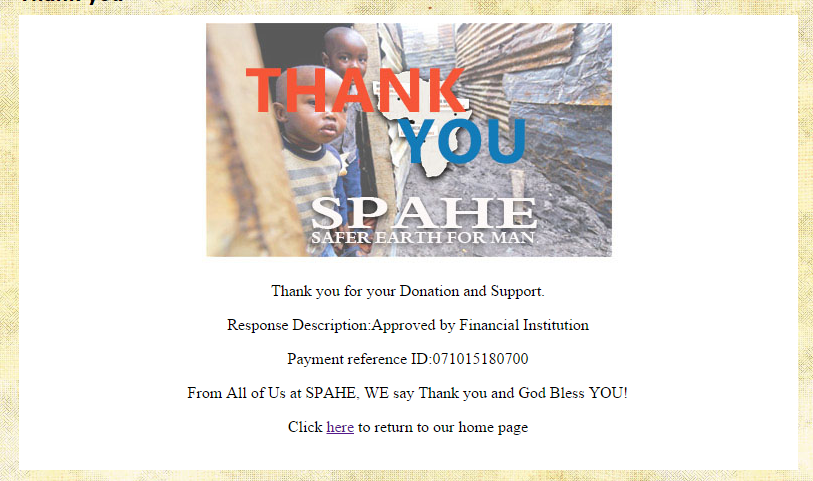
c. The payment reference which is generated and returned by WebPAY.


- There are various response codes that can be returned by WebPAY along with their different descriptions. The objective here is to ensure that the customer gets the same description as sent by WebPAY. The website should NEVER customise WebPAY responses displayed to the customer.a. Successful transaction display
b. Expired card transaction display
c. Insufficient Funds transaction display
d. Incorrect pin transaction
e. Incomplete transaction display


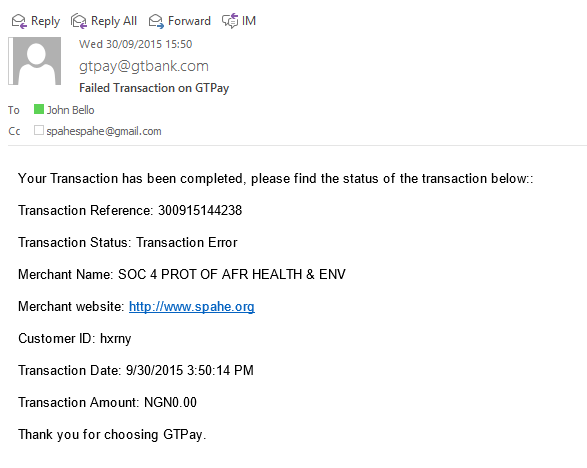
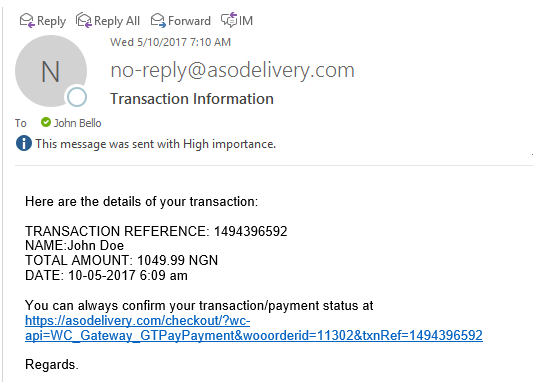
- After a transaction has been completed successfully, you should send a mail containing the transaction details to the customer


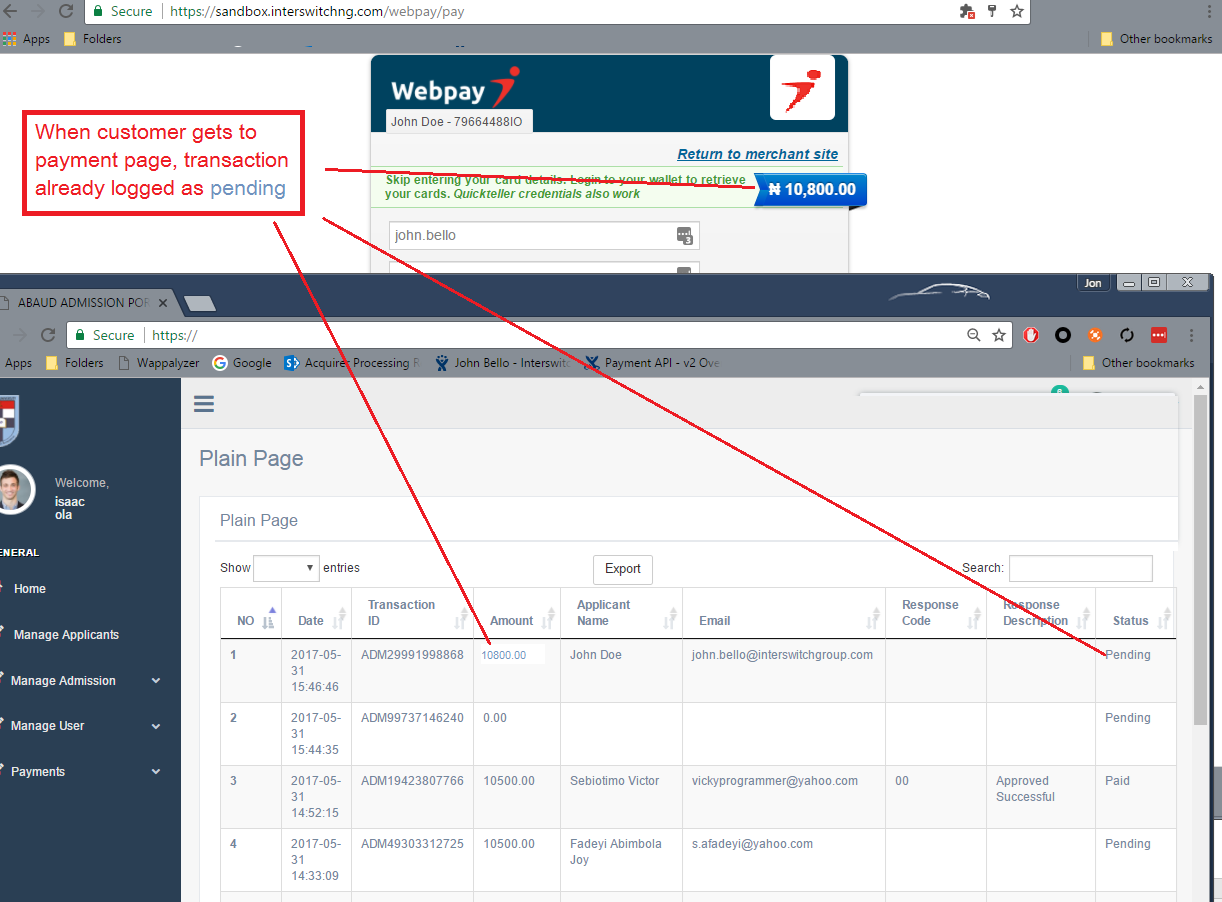
- It is expected that you have a table that logs all transaction attempts on your website. When transactions IDs are generated, you are to log the transaction on that table and update when the responses returned. That way, you will be able to determine transactions that are still pending
Pending transactions are transactions whose status is not known. Once you generate transaction ID’s they’re to be stored before the user us routed to the payment gateway, and updated after transaction is completed.


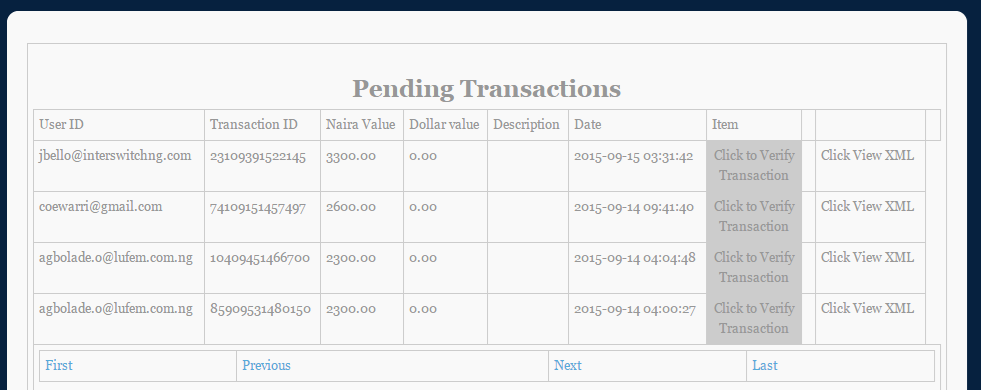
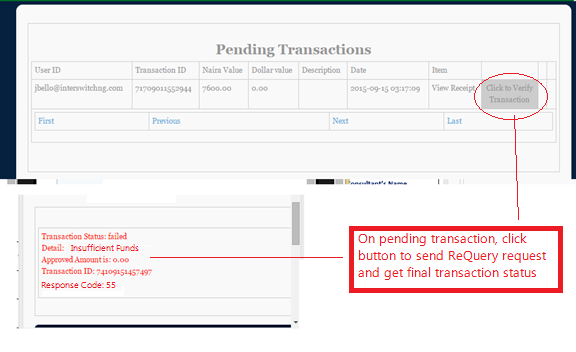
- For transactions that were described as pending, you need to have the means of confirming their status at Interswitch’s end. You are to use the Web service query to do that. The response from this will then be used to update the transaction table accordingly.


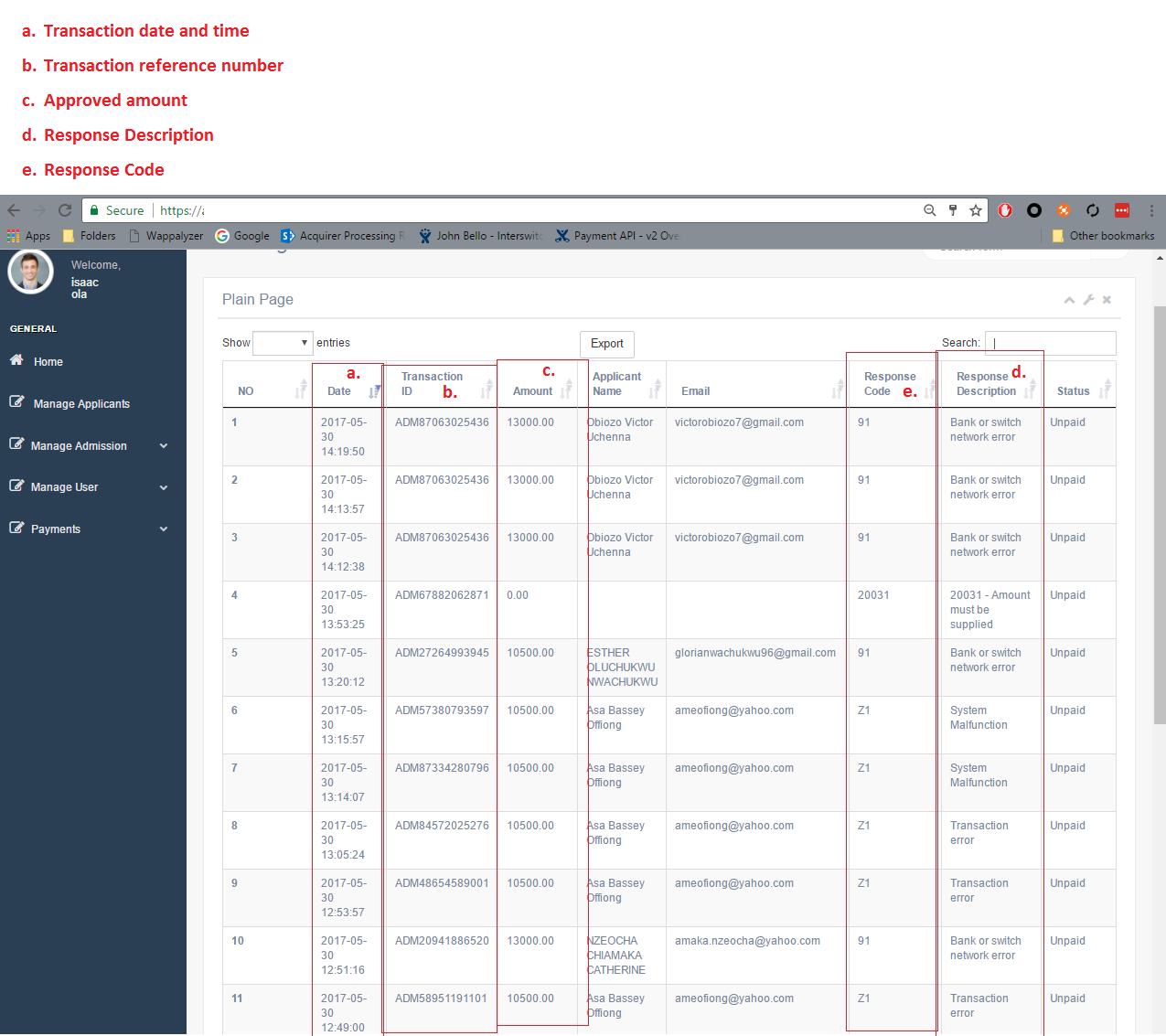
- A more administrative version/copy of the history table is needed at the admin end. This table might be more detailed than the customer’s. The aim of this table is to provide 1st level support to the customer. The important fields to capture are the following
a. Transaction date and time
b. Transaction reference number
c. Approved amount
d. Response description
e. Response code
f. Transaction amount (what is to be approved. This could be optional)
g. Customer name and ID (Optional)
h. ReQuery feature to confirm the status of pending transactions.
Optional Items (Items 11 – 17)
- Do you have instructions on your site that will guide the customers in making payments? These instructions will also include the processes that are not norm on your website. These instructions must be eye-catching so the customers never miss it.
- Convention/elegance: have successful transaction details printed out in blue color and failed transaction details printed out in red color.
- A support section must be provided showing the physical location of the company, telephone numbers and email addresses.
- When customers are done with the transaction and have been redirected back to the confirmation page, you should let them know what to do next. For example, you can have a phrase “Click here to retry transaction or Go to someplace to do something”. This is applicable for both failed and successful transactions. There is no hard fast rule to this. The whole idea is to maintain a flow all through transactions and retries.
- For customers that have an account on the site, they are to be provided with a transaction histories table that details all their transaction attempts (Note the all). This will show all successful, pending and failed transactions. Do note that the status of failed transactions must be explicit. The same description employed on the confirmation page should be replicated here. If it was a failed transaction with an “Expired Card” response, then it must be the same in the history.
- If the products for purchase on your site are not provided immediately then you need to inform the customer duly if they are available. In the case of services, ensure that the customer understands how the service will be rendered after payment.
- If you are charging the customers a fee for the service rendered or the product purchased, ensure that they are informed as in Step 3.