This provides a way for the merchant ( channels: Regular or Value Financing ) to securely collect card details for customers paying with debit or credit card to complete the loan application on their channels. It enables the merchant to control the experience; look and feel (that is, the merchant is in complete control of their UI/UX).
The following fields are hosted securely in iframes which the merchant can embed in their checkout page;
- PAN
- Expiry Date
- PIN
- CVV
- OTP
Steps to Implement HostedField
Sample Code (Card form)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<body> <form id="cardForm"> <div class="panel"> <header class="panel__header"> <h2>Submit Card Details</h2> </header> <div class="panel__content"> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-pan"> <span class="icon"> </span> Card Number </label> <div id="card-pan" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="expiration-date">Expiration Date</label> <div id="expiration-date" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-cvv"> CVV</label> <div id="card-cvv" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-pin">Pin</label> <div id="card-pin" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-otp">OTP</label> <div id="card-otp" class="hosted-field"></div> </div> </div> <footer class="panel__footer"> <button class="pay-button" type="submit">Submit</button> </footer> </div> </form> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="https://mufasa-qa.interswitchng.com/p/lending-service/build.js"></script> </body> |
Load the SDK
Loading the SDK will make available global interswitch.hostedFields variable available.
|
1 |
<script src="https://ils-hosted-fields-channels.k8.isw.la/build.js"></script> |
Create Hosted Fields Instance
Create an instance of hosted Field by Calling the newInstance method on the interswitch.hostedFields variable , the method takes options and a callback.
The create instance can be used to register events listeners and finally submit the customer’s request when the customer clicks on a the submit button. On submit this instance will return to the callback.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
interswitch.hostedFields.newInstance(options, function (err, hostedFieldInstance) { if (err) { // something is wrong, return; } function findLabel(field) { return $('.hosted-field--label[for="' + field.container.id + '"]'); } hostedFieldInstance.on('focus', function (event) { var field = event.fields[event.emittedBy]; findLabel(field).addClass('label-float').removeClass('filled'); }) }) |
The options include authorization, accept offer (whether value financing or regular loans) request, fields and styles as shown below.
Please note that the accept offer request body varies depending on the type of loans your customers apply for.
Value Financing: merchantCode is required alongside others.
Regular Loans: creditMethod (the customers account number and the bank code) is required alongside others.
NOTE: channleCode, customerId, offerId, providerCode and transactionRef are always required for any loan type.
Available Options
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
var options = { authorization: "eyJhbGciOiJSUzI1NiJ9.eyJhdWQiOlsiY2FyZGxlc3Mtc2VydmljZSIsImZpbmdlcnByaW50LWFwaSIsImlzdy1sZW5kaW5nLXNlcnZpY2UiLCJwYXNzcG9ydCIsInJlZmVycmFsLXNlcnZpY2UtYXBpIiwic2NwIl0sInNjb3BlIjpbInByb2ZpbGUiXSwianRpIjoiODcwYmZiNDAtNWQyMS00MDVkLTkzMTQtMWFmM2IwOGZmNjY0IiwiY2xpZW50X2lkIjoicG9zdG1hbiJ9.fXPGEz4nuo2FW0M9Qi1cIeZxm0xGsJKQRK5D4jdo8pMALU4JNbCSQGugB7xjpBNcGPR13_i7Y_0y0awljrOtsp-dIyrQ9cBSRGjuDCPDXXEkOX0xVBt0IGZa8DyGmFfNFLsv15R3ZUBLmg2OAJRtJ95DXoKAs16Kd07eKJsDCcWBLlk-sHg1HyXtcYm9XiAAbqWHJTWhCDueDZtz68tLoErxusLVbd_CL4Ec06CacJdJDUy9__HZMrHCiz9lSkx3PCg2GRNZhDw-u90sizpVzVNCE92cFcmSpXkF4j_vhlSvGqJN4Qi4_XQJ-3qFT5uP5Pg4jLdsvLzGGRm1T6lA8A" request: { channelCode: "QTUSSD", customerId: "2348030583962", offerId: "OFFER1529932588104", providerCode: "MKT", transactionRef: "ab1cfgkhfgvr2", merchantCode: "VNA", // merchantCode is only required for Value Financing loans. creditMethod: { accountNumber: "1234567890", bankCode: "056" } // creditMethod is only required for Regular Nano Loans. }, styles: { 'input': { 'font-size': '16px', 'font-family': 'roboto, verdana, sans-serif', 'color': 'black' }, ':focus': { 'color': 'blue' }, '.valid': { 'color': 'black' }, '.invalid': { 'color': 'red' } }, fields: { pan: { selector: '#card-pan', placeholder: '1111 1111 1111 1111' }, cvv: { selector: '#card-cvv', placeholder: '111' }, exp: { selector: '#expiration-date', placeholder: 'MM/YY' }, pin: { selector: '#card-pin', placeholder: 'PIN' }, otp: { selector: '#card-otp', placeholder: 'OTP' } }, onError: function (error) { alert(error.responseMessage); } } |
Submit Loan Application
When customer submits, a submit request is initiated on the hostedFieldInstance returned by the created hosted field instance
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
var submit = document.querySelector('button[type="submit"]'); submit.addEventListener('click', function (evt) { evt.preventDefault(); evt.stopPropagation(); hostedFieldInstance.submit(function (err, payload) { if (err) { if (err.responseMessage) { alert(err.responseMessage); return; } else if (err.message.body) { alert(JSON.stringify(err.message.body.token ? err.message.body.token : err.message.body.errors[0]['message'])); return; } else { alert(err.message); return; } } else if (payload) { console.log(payload); alert(JSON.stringify(payload.body)); return; } }); }, false) |
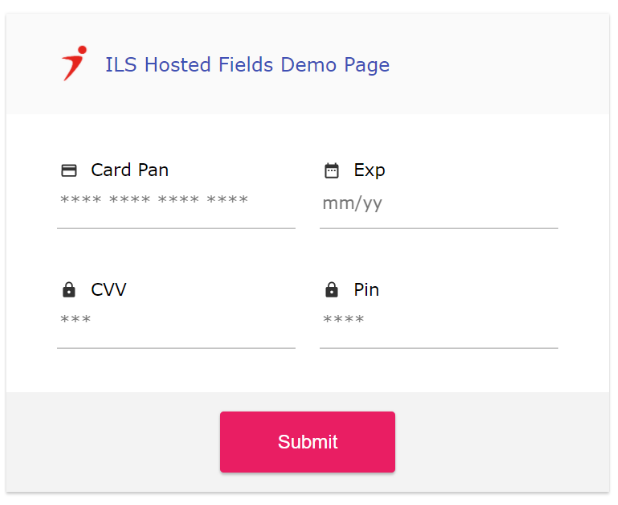
Hosted Fields Demo Interface
The loaded Hosted Fields Demo page

After entering card details, OTP validation is next

For Third-party channels, Accept Offer is triggered