Description
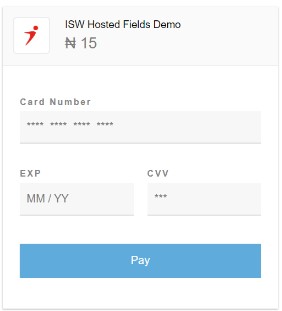
This provides a way for the merchant ( channels: Regular or Value Financing ) to securely collect card details for customers paying with debit or credit card to complete the loan application on their channels. It enables the merchant to control the experience; look and feel (that is, the merchant is in complete control of their UI/UX).
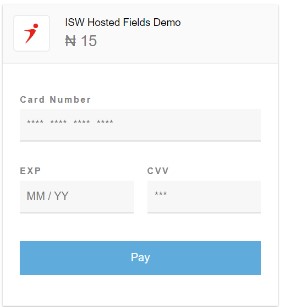
The following fields are hosted securely in iframes which the merchant can embed in their checkout page:
- PAN
- Expiry Date
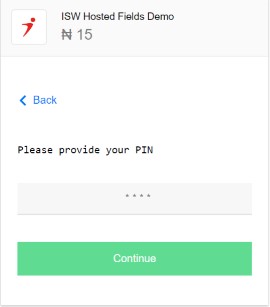
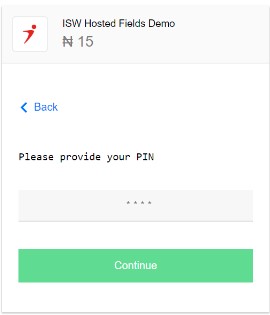
- PIN
- CVV
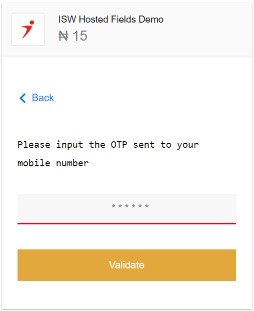
- OTP
Steps to implement hosted fields
sample code
| <body> <div class=”create-payment-container”> <div style=”display: none;”> ISW Hosted Fields Demo Parameters </div> <div> <label>amount (in minor currency)</label> <input id=”demo-amount” value=”1500″ /> </div> <div style=”display: none;”> <label>currencyCode</label> <input id=”demo-currencyCode” value=”566″ /> </div> <div style=”display: none;”> <label>merchantCode</label> <input id=”demo-merchantCode” value=”MX6072″ /> </div> <div style=”display: none;”> <label>payableCode</label> <input id=”demo-payableCode” value=”9405967″ /> </div> <div> <label>merchantCustomerName</label> <input id=”demo-merchantCustomerName” value=”Sample Customer” /> </div> <div> <label>transactionReference</label> <input id=”demo-transactionReference” /> </div> <button id=”create-fields-button”>Provide Payment Info</button> </div> <div class=”payment-form-container” style=”display: none”> <div class=”notification-box”> <div class=”content”></div> </div> <div class=”form-header”> <img src=”./logo.png”> <div class=”info”> <div class=”title”>ISW Hosted Fields Demo</div> <div id=”amount-placeholder” class=”amount”></div> </div> </div> <div class=”form-page card-details show”> <div class=”form-control”> <label>Card Number</label> <div id=”cardNumber-container” class=”payment-field”></div> </div> <div class=”form-group”> <div class=”form-control”> <label>EXP</label> <div id=”expirationDate-container” class=”payment-field”></div> </div> <div class=”form-control”> <label>CVV</label> <div id=”cvv-container” class=”payment-field”></div> </div> </div> <div class=”button-container”> <button id=”pay-button” class=”blue”>Pay</button> </div> </div> <div class=”form-page pin”> <div class=”back-control” id=”pin-back-button”> <img src=”./back-icon.png” /> <label>Back</label> </div> <div class=”form-text”>Please provide your PIN</div> <div class=”form-control”> <label></label> <div id=”pin-container” class=”payment-field”></div> </div> <div class=”button-container”> <button id=”continue-button” class=”green”>Continue</button> </div> </div> <div class=”form-page otp”> <div class=”back-control” id=”otp-back-button”> <img src=”./back-icon.png” /> <label>Back</label> </div> <div class=”form-text”>Please input the OTP sent to your mobile number</div> <div class=”form-control”> <label></label> <div id=”otp-container” class=”payment-field”></div> </div> <div class=”button-container”> <button id=”validate-button” class=”orange”>Validate</button> </div> </div> <div class=”form-page cardinal”> <div class=”cardinal-container”></div> </div> </div> <script src=”https://mufasa-qa.interswitchng.com/p/lending-service/sdk.js“></script> <script src=”https://mufasa-qa.interswitchng.com/p/lending-service/index.js“></script> </body> |
|---|
Load the SDK
Loading the SDK will make available global lending service hosted fields variable available.
n/b: The path/location below does not indicate the actual path of the SDK