This provides a way for the merchant ( channels Provider: Regular or Value Financing ) to securely collect card details for customers paying with debit or credit card to complete the loan application on their channels. It enables the merchant to control the experience; look and feel (that is, the merchant is in complete control of their UI/UX).
The following fields are hosted securely in iframes which the merchant can embed in their checkout page;
- PAN
- Expiry Date
- PIN
- CVV
- OTP
Steps to Implement HostedField
Sample Code (Card form)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<body> <form id="cardForm"> <div class="panel"> <header class="panel__header"> <h2>Submit Card Details</h2> </header> <div class="panel__content"> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-pan"> <span class="icon"> </span> Card Number </label> <div id="card-pan" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="expiration-date">Expiration Date</label> <div id="expiration-date" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-cvv"> CVV</label> <div id="card-cvv" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-pin">Pin</label> <div id="card-pin" class="hosted-field"></div> </div> <div class="textfield--float-label"> <label class="hosted-field--label" for="card-otp">OTP</label> <div id="card-otp" class="hosted-field"></div> </div> </div> <footer class="panel__footer"> <button class="pay-button" type="submit">Submit</button> </footer> </div> </form> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="https://mufasa-qa.interswitchng.com/p/lending-service/tokenize/accept/sandbox/build.js"></script> </body> |
Load the SDK
Loading the SDK will make available global interswitch.hostedFields variable available.
|
1 |
<script src="https://ils-hosted-fields-channels.k8.isw.la/build.js"></script> |
Create Hosted Fields Instance
Create an instance of hosted Field by Calling the newInstance method on the interswitch.hostedFields variable , the method takes options and a callback.
The create instance can be used to register events listeners and finally submit the customer’s request when the customer clicks on a the submit button. On submit this instance will return to the callback.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 |
interswitch.hostedFields.newInstance( { authorization: "eyJhbGciOiJSUzI1NiJ9.eyJhdWQiOlsiY3JlZGl0LXNjb3JlLXNlcnZpY2UiLCJpc3ctbGVuZGluZy1zZXJ2aWNlIiwicXVpY2t0ZWxsZXIiXSwic2NvcGUiOlsicHJvZmlsZSJdLCJleHAiOjE2MTY1Nzg4OTYsImNsaWVudF9uYW1lIjoiTmFib2JNb2JpbGUgQXBwLVByb2R1Y3Rpb24iLCJqdGkiOiJjOWNjMzM5MS03ZWYzLTRiNDktYjRhMC1hYmI2ZWM3ZTg3OWMiLCJjbGllbnRfaWQiOiJJS0lBQzY0NzIxMzY1M0Q3Qzk1RjdFOUZEMjcxQ0Q1NzVDOUI2QUUwMjY0RiJ9.EXIBdW12ti2oxUM2WT2e8fMzJVPgMlKwX5A3qijKlDWZlORW1obUZhFOZL5R8RffyIWWyJPhVb_tceR1VN1ptKzLeQ_YFtpdQLU2rU_z2jY8qCIGfFqZasUSKxv0wuA-KzbZwI51mkjnn4DrQzAUK4TvD7PGRVXU8nGt92LACuHLJNzcg8FG4wKNkaCNgwSL9x0l--yZvSvVUIYeLEDg6eB1Ko94i0engs4wRh9aNdPxsVP4AhzRiw9qjfaEz56LYjenAF66SOt9gsatlesIOW7InV_ILEWX-R8nM-L004c_XthInFuWK3sYhYdxcRG28e_oHhcdQixTZo0FZgFMoA", request: { customerId: "2348161286594", channelCode: "QTWEBSITE", offerId: "ILS1605702443100", providerCode: "LIP", transactionRef: "8464646984395451" }, styles: { input: { "font-size": "14px", "font-family": "roboto, verdana, sans-serif", "font-weight": "lighter", "color": "black", "border-width": "0px" }, ":focus": { outline: "none" }, ".valid": { color: "black" }, ".invalid": { color: "red" } }, fields: { pan: { selector: "#card-pan", placeholder: "**** **** **** ****" }, cvv: { selector: "#card-cvv", placeholder: "***" }, exp: { selector: "#expiration-date", placeholder: "mm/yy" }, pin: { selector: "#card-pin", placeholder: "****" }, otp: { selector: "#card-otp", placeholder: "******" } }, onError: function (error) { showNotificationAlert(error.responseMessage, true); } }, function (err, hostedFieldInstance) { if (err) { // something is wrong, return; } function findLabel(field) { return $( '.hosted-field--label[for="' + field.container.id + '"]' ); } hostedFieldInstance.on("focus", function (event) { var field = event.fields[event.emittedBy]; findLabel(field) .addClass("label-float") .removeClass("filled"); }); // Emulates floating label pattern hostedFieldInstance.on("blur", function (event) { var field = event.fields[event.emittedBy]; var label = findLabel(field); if (field.isEmpty) { label.removeClass("label-float"); } else if (field.isValid) { label.addClass("filled"); } else { label.addClass("invalid"); } }); hostedFieldInstance.on("empty", function (event) { var field = event.fields[event.emittedBy]; findLabel(field) .removeClass("filled") .removeClass("invalid"); }); hostedFieldInstance.on("validityChange", function (event) { var field = event.fields[event.emittedBy]; var label = findLabel(field); if (field.isPotentiallyValid) { label.removeClass("invalid"); } else { label.addClass("invalid"); } }); form.addEventListener( "click", function (evt) { evt.preventDefault(); evt.stopPropagation(); hostedFieldInstance.submit(function (err, payload) { if (err) { if (err.responseCode === "T0") { $(hideFields).removeClass("textfield--show"); $(hideFields).addClass("textfield--hide"); $(showOtp).removeClass("textfield--hide"); $(showOtp).addClass("textfield--show"); $(validateCardButton).addClass("blue"); $(validateCardButton).html("Validate"); showNotificationAlert(err.message, false); return; } else if (err.responseCode !== "T0" && err.responseMessage) { showNotificationAlert( "Transaction failed with " + err.responseMessage, true ); return; } else if (err.message.body) { if (err.message.body.token) { showNotificationAlert("Transaction Successful", false); return; } if (err.message.body.errors) { showNotificationAlert( "Transction Failed with" + JSON.stringify( err.message.body.errors[0]["message"] ), true ); return; } } } else if (payload) { if (Object.keys(payload.body).length <= 1) { showNotificationAlert("Transaction Failed", true); } if (payload.body.responseCode == "00") { showNotificationAlert( payload.body, false ); } if (payload.body.token) { showNotificationAlert( "Card successfully tokenized " + "(" + JSON.stringify(payload.body) + ")", false ); } return; } }); }, false ); } ); |
The options include authorization, card tokenization request, fields and styles as shown below.
NOTE: For Value Financing: merchantCode is required alongside others for pay with credit (value financing).
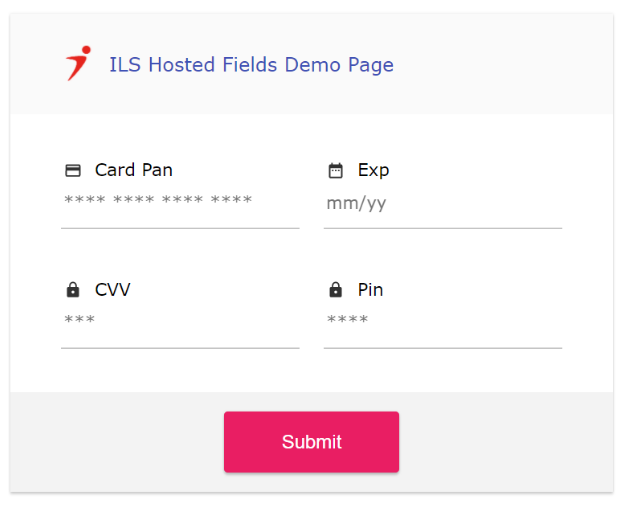
Hosted Fields Demo Interface
The loaded Hosted Fields Demo page

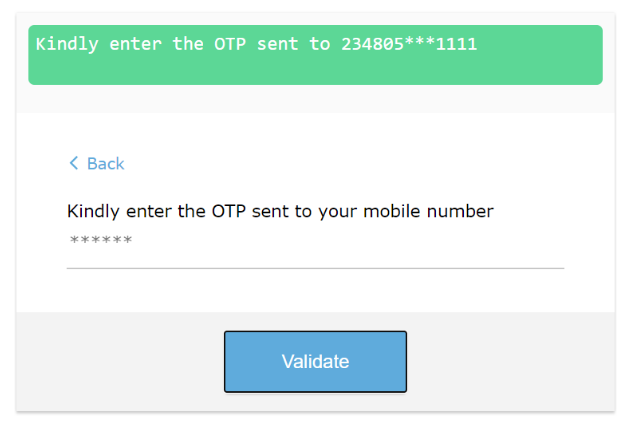
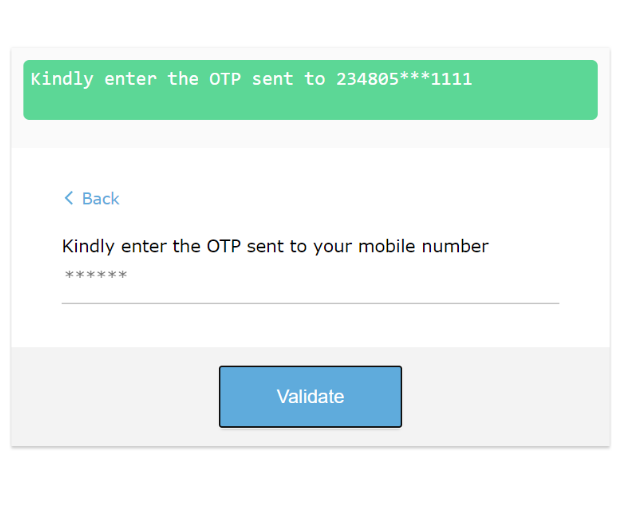
After entering card details, OTP validation is next

Successful card tokenization